InstagramもWordPressブログもやっている場合、インスタとブログを連携させたいと思う事ってありますよね。
今回は、Instagram(インスタグラム)をWordPressブログに貼り付け・連動する方法をまとめてみました。
今回ご紹介する方法は、
- Instagramの写真を個別にブログに貼り付ける方法
- 自分のInstagramアカウントをWordPressブログに連携・連動してサイドバーに表示させる方法
となります。
基本インスタはなんとな~く見る専門だったのですが、自分でもちょっと写真をUPするようになりました(*^^*)
Instagramの写真をブログに貼り付け・埋め込み方法
インスタの画像を引用する形で、ブログに貼り付け、埋め込むやり方となります。
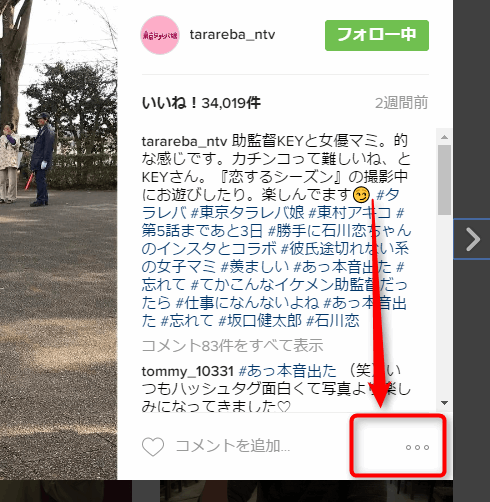
まずパソコンで、https://www.instagram.com/にアクセスし、埋め込みたい画像を表示させます。今回は、東京タラレバ娘の画像を引用させていただきます。今回のKEYくんを演じる坂口健太郎くん、めちゃくちゃカッコイイですねw

画像をクリックすると、右下にメニューが表示されるので、それをクリックします。
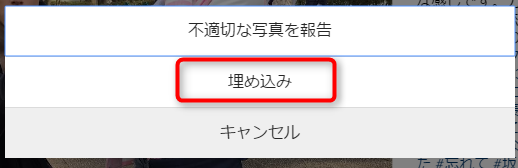
下記のようにポップアップで表示されるので、「埋め込み」をクリック。

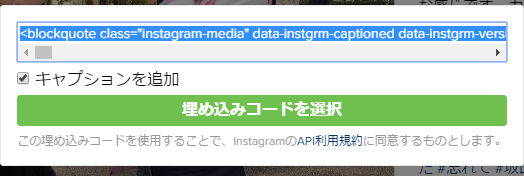
埋め込みコードを選択というポップアップがまた表示されますので、コードをコピーします。

キャプションなし
「キャプションを追加」のチェックを外すと、キャプションなしになり、以下のように画像のみのシンプルな形になります。
インスタグラムの画像のサイズを変更するには
ちなみに表示されるコードをそのまま貼り付けるとちょっと画像が大きいです。これはデフォルトのサイズが658px(ピクセル)になってしまっているので、この数値を調整することで、インスタグラムの埋め込み画像のサイズを小さくしたりできます。
インスタグラム埋め込みコード中の、前半に表示されるmax-width:658px という場所の数値を「300」など表示させたいサイズに変えるだけです。
やー、坂口健太郎くん、カッコ良すぎw
InstagramとWordPressブログの連携・サイドバーに表示させる方法
次は、自分のインスタアカウントとワードプレスを連動させてサイドバーに表示させる方法です。
ツイッターなら公式からウィジェットでブログへの埋め込みパーツが使えるのですが、Instagramでは公式でブログパーツの連携機能はついていません。
なので、やり方としては2通りあって、
- 外部サービスを使う方法
- WordPressプラグインを使う方法
があります。
InstaWidget(インスタウィジェット)でブログに写真を表示

InstaWidgetは、ブログにインスタグラムの写真を表示することができるブログパーツ(ウィジット)サービスです。無料&ユーザー登録なしで使えるので、気軽に利用できます。Insta…とついていますが、Instagramとは無関係のサービスで、Instagram APIを利用した外部の連携サービスになります。
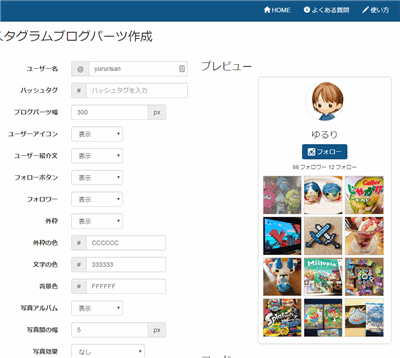
InstaWidgetの使い方・設置方法は本当に簡単で、以下のように、埋め込みたいインスタグラムのユーザー名、もしくはハッシュタグを入力して、表示されるコードをブログのサイドバーに貼り付けるだけです。

InstaWidgetで表示できる画像は最大12枚までです。
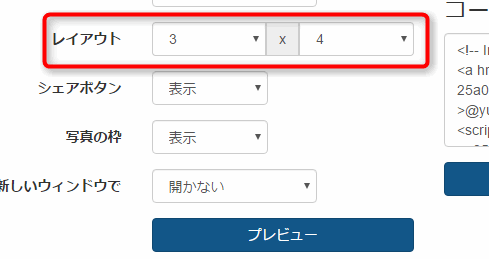
下の方にあるレイアウトで横x縦の画像の表示方法が選択できます。

プレビューで表示方法が確認できるので、設定が完了したら、表示されている埋め込み用のコードをコピペします。
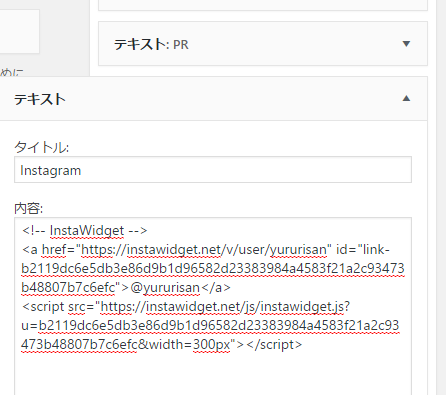
WordPressの場合、外観→ウィジェット→サイドバーで、「自由形式のテキスト」を新たに追加して、コードを貼り付けるだけで完了します。

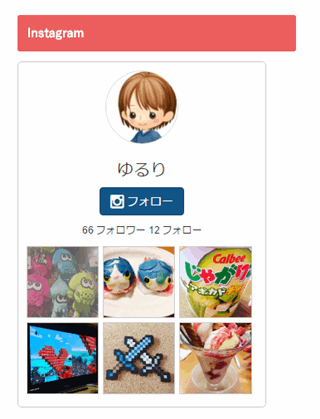
以下のように、サイドバーに表示されました。(レイアウトは3x2の6枚での表示です)

画像をクリックするとInstaWidgetのサイトに飛び、Instagramの画像が表示され、画像が拡大して見る事ができ、コメントも表示されます。

なお、同じようなサービスとしてユーザー登録は必要になりますが、SnapWidgtというウィジェットサービスもあります。こちらは、Instagramだけでなく、TwitterやFacebookアカウントも連携させることができます。
WordPressのプラグインを利用してInstagramと連携させる方法
WordPressではInstagramと連携できる便利なプラグインがあります。
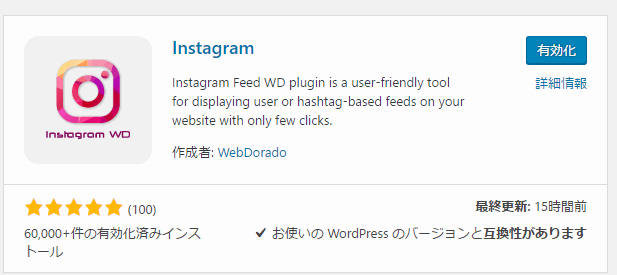
プラグイン→新規追加で、「Instagram」と検索すると、「Instagram」(Instagram Feed WD)というプラグインがありますので、インストール、有効化にします。

有効化すると、左のメニューにInstagram Feed WDという項目が追加されていますので、

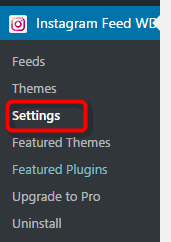
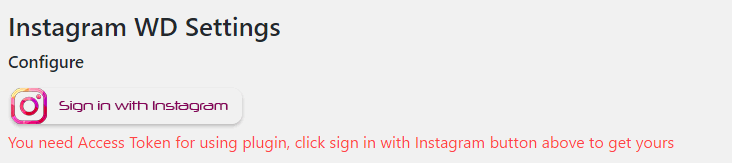
まずそこからSetting(設定)の所で、Instagramのアカウントと連携の設定をします。

英語なんですが、「このプラグインを使うにはアクセストークンが必要なので、上記の 「Sign in with Instagram」ボタンをクリックしてInstagramにサインインして取得してください。」と出ますので、下記のボタンをクリックします。

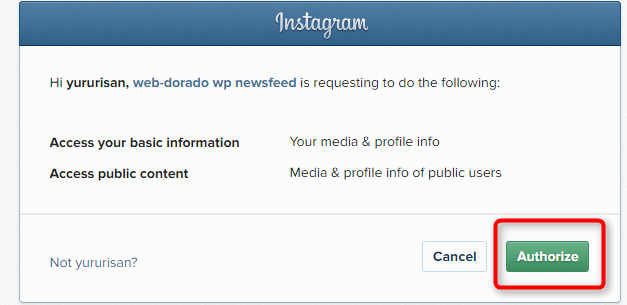
以下のようにあなたのInstagramアカウントを連携しても良いか?というアラートが出ますので、Authorizeで許可します。

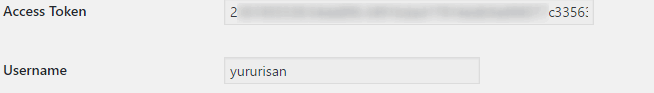
そうすると自動的にAccess TokenとUsernameにデータが入力されます。

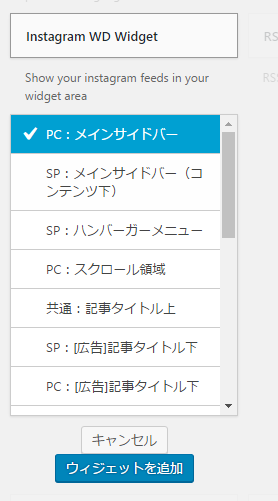
ブログにInstagramを設置するには、外観→ウィジェットにいくと、
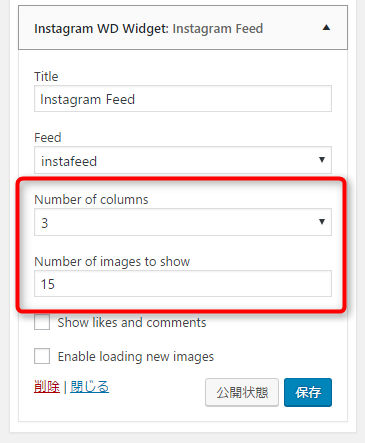
Instagram WD Widgetというウイジェットが追加されているので、それをクリックすると表示する場所が選択できますので、選択して、ウィジェットを追加。

Number of colomnsで、横に並べる画像の数、
Number of images to showで何枚表示するか設定できます。

これで以下のように簡単に表示が可能です。

まとめ
Instagramの写真をWordPressブログに貼り付ける方法と、連携してアルバムを表示させる方法をご紹介しました。
最近はiPhoneで写真を撮る事しかしていないので、あ、これ面白い!とか便利と思ったものはInstagramにアップする方が手軽です。
ブログに記事として投稿するまでもないというものや、あとでブログ記事にするかも…というものなど、アップしておくとそこから引用できたりもするので、意外と便利に使えそうと思いました(*^^*)